就在上个月,谷歌发布了 2024 年首个核心算法更新,其中一项内容为新的 INP 指标,这一指标主要受什么影响?如何围绕 INP 来提升网站性能分数、改善 SEO?我们在本篇文章中对这些问题进行了详细说明
什么是 INP?
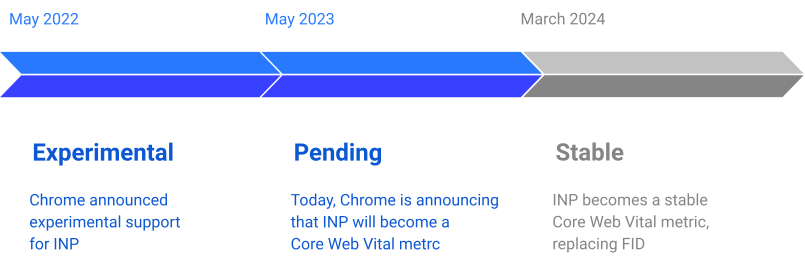
谷歌网站性能指标 (INP) 是指网页的输入延迟指标,用于衡量用户与网页交互时的响应速度。INP 代表的是 "Interaction to Next Paint",是 Web Vitals(网页核心指标)之一,由谷歌提出,并作为衡量网页用户体验的关键指标之一,一种新的核心 Web 指标指标。新指标 INP 于 2024 年 3 月取代 FID,成为核心 Web 指标的一部分。

"Interaction to Next Paint" 指标主要关注的是用户与网页的所有交互性能,即网页对用户输入的响应速度到浏览器呈现下一帧(包含互动的视觉效果)所需的时间。较低的输入延迟意味着用户能够快速感知到他们的操作,并且网页能够迅速响应。
通俗来讲就是用户通过交互到网站下一帧的呈现。举个例子,当我们在某商品网站点击加购按钮,这个商品网站对于加购会进行弹出购物车抽屉,当购物车抽屉越快将商品加入其中并呈现出来的时间越短,既证明 INP 指标为优秀。在此过程中可以理解为 INP 是衡量网站点击延迟时间和点击之后持续交互延迟时间的总时间之和。

INP 与 FID 的区别?
FID 衡量的是从用户首次与网页互动(例如,点击链接、点按按钮或使用由 JavaScript 提供支持的自定义控件)到浏览器实际能够开始处理事件处理脚本以响应相应互动的时间。它表示用户首次点击按钮、链接或者其他可交互元素后,网页响应的延迟时间。FID 旨在衡量网页在用户首次交互时的响应性能,即网页对用户的第一个输入的响应速度。FID 的目标是确保网页在用户点击等操作后能够快速响应,提供良好的用户体验。较低的 FID 值表示用户能够快速感知到网页的响应,而较高的 FID 值则可能意味着用户在交互过程中会遇到明显的延迟。

INP 指标相较于 FID 指标,INP 指标所计算到的用户整体体验更加的精准,INP 考虑所有页面互动,FID 仅考虑首次互动。FID 只会测量首次互动的输入延迟,不会测量运行事件处理脚本所花费的时间或呈现下一帧的延迟时间。但是 FID 也是一个加载响应能力指标,我们可以根据 FID 输入延迟来确定网页对用户的第一印象。INP 会衡量整个页面生命周期内所有互动的所有部分,使其成为比 FID 更全面、更可靠的整体响应能力指标。
综上所述,FID 和 INP 都是衡量网页交互响应性能的指标,FID 更关注用户首次交互的延迟,而 INP 更广义地衡量用户与网页所有交互过程中的输入延迟。它们的目标都是为了提供更好的用户体验,确保网页能够快速响应用户的操作。新核心 Web 指标 INP 指标对于网站的检查更加全面,这也正是谷歌官方将 FID 替换为 INP 指标的原因。
常见导致 INP 问题的操作
JavaScript 导致的 INP 欠佳
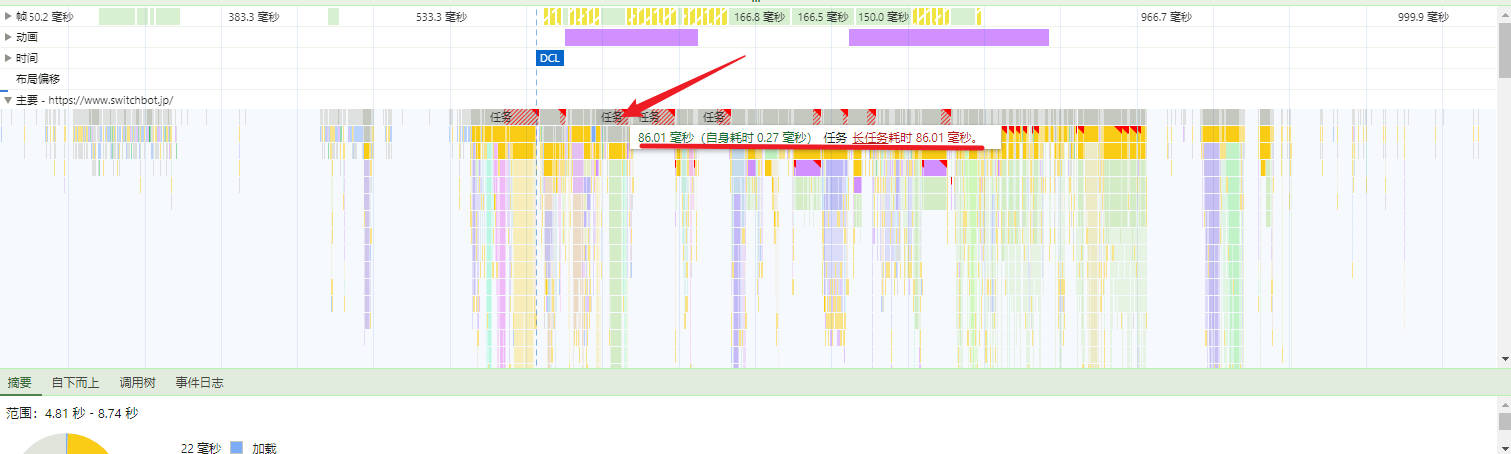
网站中存在长任务(耗时超过 50ms 的 JavaScript 任务)问题,导致网站 INP 提升。JavaScript 是一种单线程的脚本语言,这意味着在执行 JavaScript 代码时,只能同时执行一个任务。当某个任务耗时较长时,它会阻塞其他任务的执行,导致页面变得不响应。
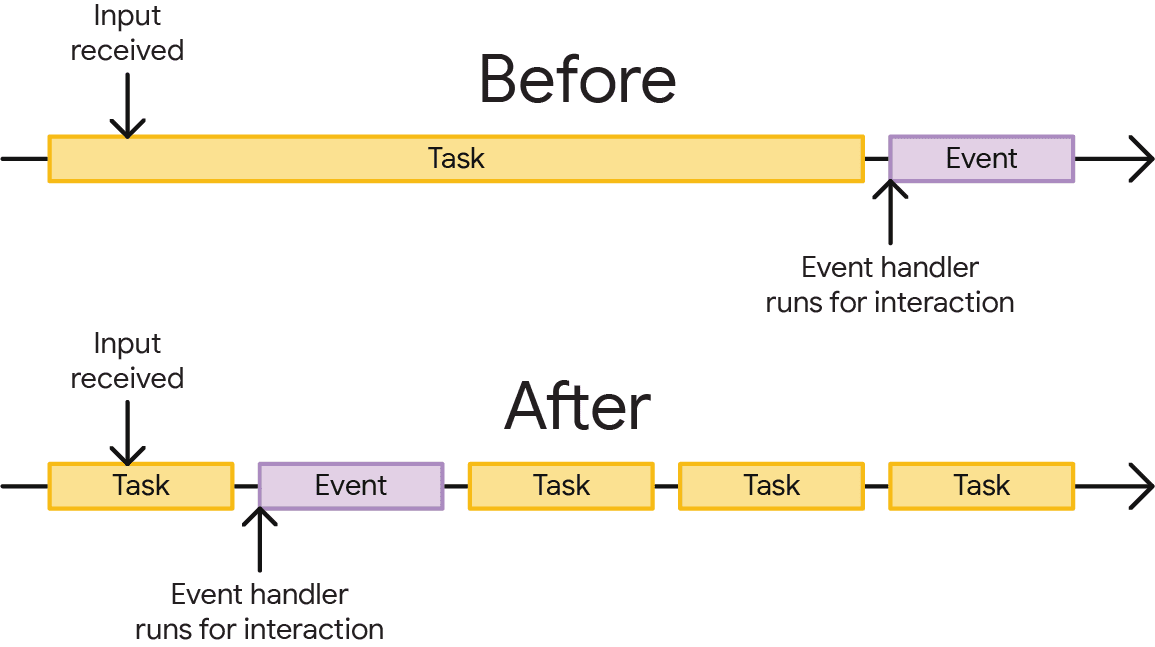
其次,输入延迟问题。通俗来说造成输入延迟的原因在于用户在短时间内进行多次交互,导致互动重叠(“互动重叠”是指在与一个元素交互后,您在首次交互还没来得及呈现下一帧之前与网页进行了另一次交互)从而影响输入执行回调函数的时间。输入延迟可能并不能代表互动的大部分时间,但需要注意的是,互动的每个环节都会占用您较少的时间。

网站呈现导致的 INP 欠佳
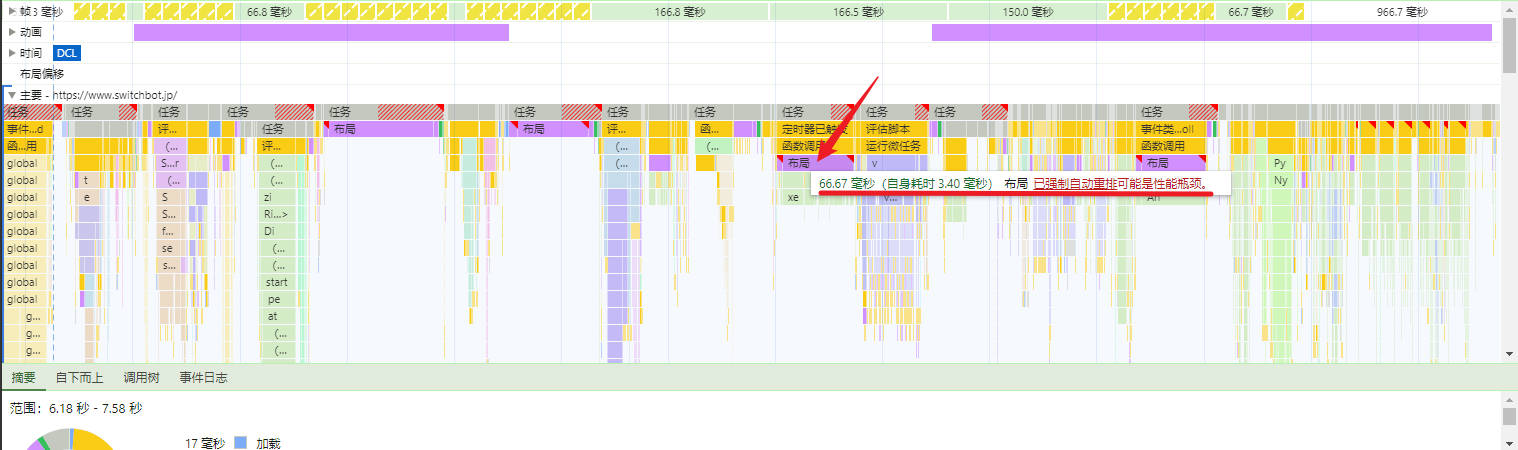
网站布局是会直接影响交互延迟时间,布局的作用域通常限定为整个文档。DOM 元素的数量会影响性能,应尽可能避免触发布局。避免强制同步布局和布局抖动,先读取样式值,然后再进行样式更改。

如何优化 INP 指标?
优化 JavaScript 导致的 INP 欠佳
手动推迟代码拆分 JavaScript 长时间任务,将部分函数执行嵌套在 setTimeout 函数内,改变函数执行时机,从而减少长任务时间。原理就是将同步代码拆分为一部分异步代码,任务减少至 50ms 以下。setTimeout()只是一种拆分 JavaScript 长时间任务的方式,也可以使用 Promise() 等操作。
减少输入延迟关键在于减少 JavaScript 长时间任务以及避免“互动重叠”,避免反复进行计时器回调、拆分耗时较长的任务并注意可能的“互动重叠”。减少长时间任务上述所描述。避免“互动重叠”在于考虑对输入进行防抖,以限制事件回调在给定时间段内的执行次数,使用防抖节流进行优化代码块。
使用 Web Worker 开辟一个新线程去执行代码,将工作从主线程分流到 Web 工作器可以减少对主线程的争用,从而提高重要的响应性指标。但是 Web Worker 无法操作 DOM,执行一些其他操作从而减少 JavaScript 主线程的负担。

优化布局导致的 INP 欠佳
避免强制同步布局(由于浏览器可以使用上一帧的布局值,使用 JavaScript 强制浏览器提前执行布局)。如何避免强制同步布局操作,始终先批量读取样式并执行。其次避免布局抖动,避免连续快速地执行许多元素布局的操作,这是十分影响性能方面。
缩小样式计算复杂度,减少互动固有的渲染阶段,任何部分都会减少总延迟时间(包括样式计算)。降低选择器的复杂性,类名的嵌套尽量减少复制性,直接了当的赋予元素类名比通过使用伪类名等操作更能让浏览器快速清楚哪一个元素。并且尽量减少要设置元素的数量,不必要的设置尽可能的移除。
减少 DOM 元素大小,一般来说,DOM 越大,最初渲染该网页并在后续网页生命周期中更新渲染的开销就越大。根据 Lighthouse 报告,当页面的 DOM 大小超过 1,400 时,其 DOM 大小会过大,这意味着初始 HTML 有效负载将更轻,且呈现速度会更快。下面有一些首次加载优化页面 DOM 大小的方式:
-
减少 DOM 元素深度,避免不必要的元素的出现;
-
懒加载首屏之外 DOM 元素,使其在呈现在视口之后在进行添加相关 DOM;
-
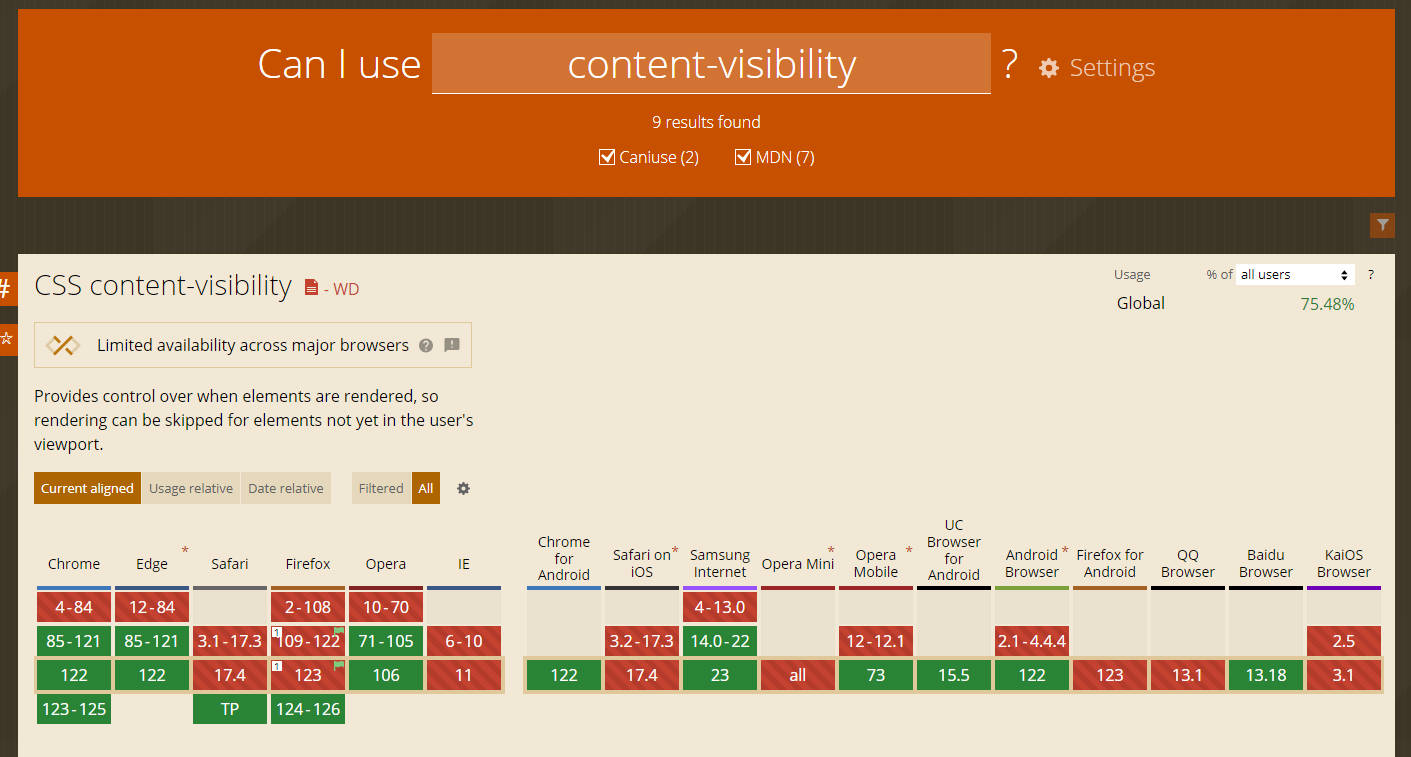
使用 CSS 提供了 content-visibility 属性,该属性实际上是一种延迟渲染屏幕外 DOM 元素的方式。当元素接近视口时,系统会按需渲染这些元素。目前来看,content-visibility 的兼容性还不是很好,如果有兼容性要求的小伙伴,可以参考前面两种方式;

总结
网站 INP 指标的优劣是决定网站体验好坏的一个非常重要因素,表现在针对用户发起的所有或大多数交互,最大限度地缩短从用户发起互动到下一帧绘制完成所需的时间,也就是希望用户得到更快的,有更流畅的页面体验。我们可以针对以上对于 INP 优化,使其降低 INP 指标达到网站优质页面的效果。