Core Web Vitals (核心页面指标)是一种速度指标,是 Google 用于衡量用户体验的页面体验信号的一部分。他们使用 Largest Contentful Paint (LCP)、Cumulative Layout Shift (CLS) 和 First Input Delay (FID) 指标来测量页面的视觉加载速度、视觉稳定性和交互性 / 响应性。
FID 将于 2024 年 3 月被 Interaction to Next Paint (INP) 取代。
如何查看站点的 Core Web Vitals
查看网站指标的最简单方法是使用 Google Search Console 中的 Core Web Vitals 报告。 通过该报告,你可以轻松查看你的网页是否被归类为 “不良 URL”、“需要改进的 URL” 或“ 良好 URL”。
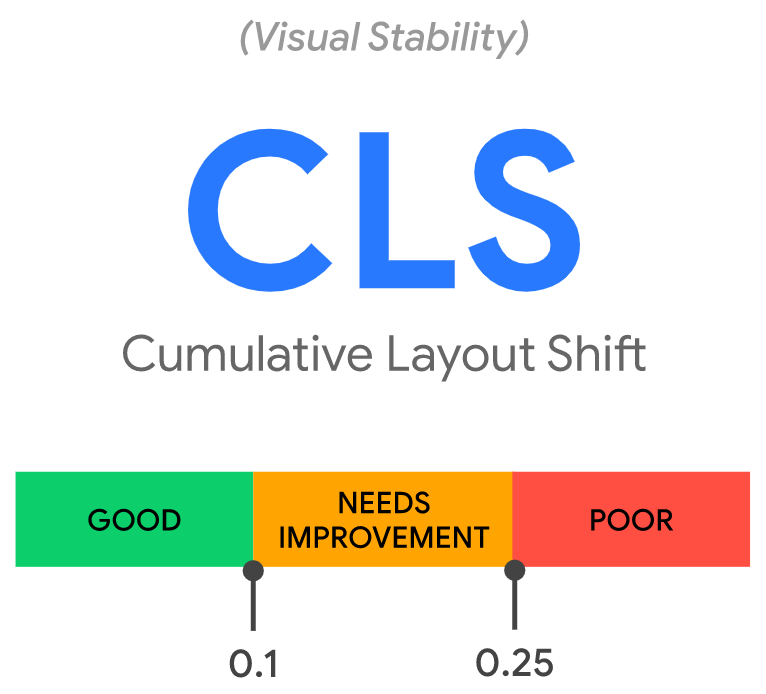
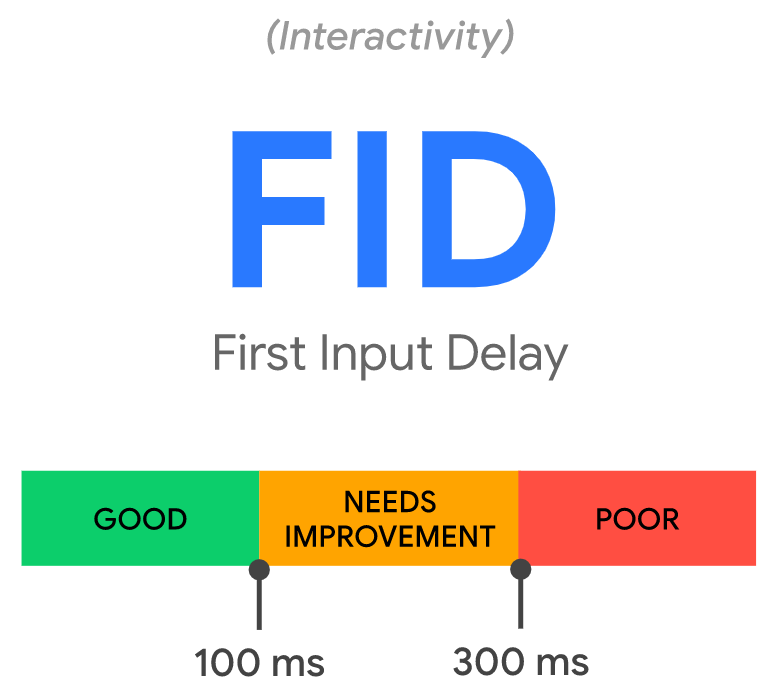
每个类别的基准如下:
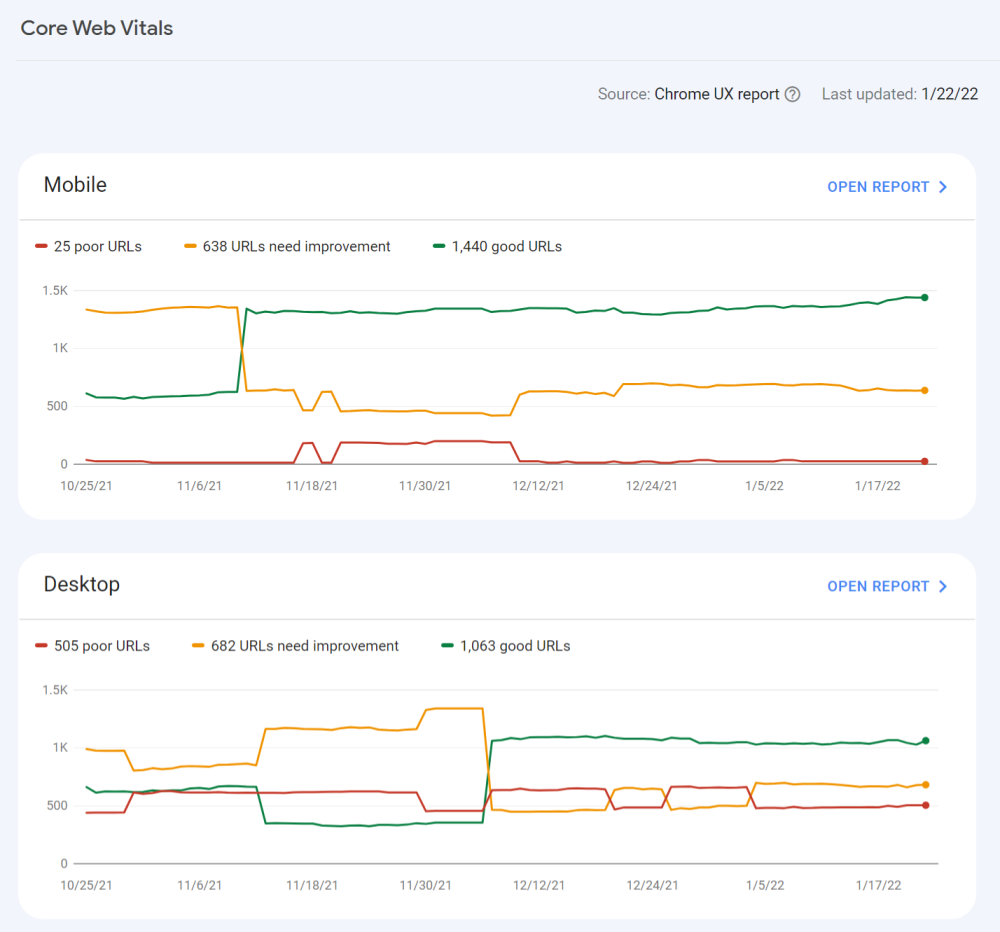
下面是 Core Web Vitals 的示例:
 如果你点击其中一份报告,你可以更好地了解分类问题和受影响的 URL 数量。
如果你点击其中一份报告,你可以更好地了解分类问题和受影响的 URL 数量。
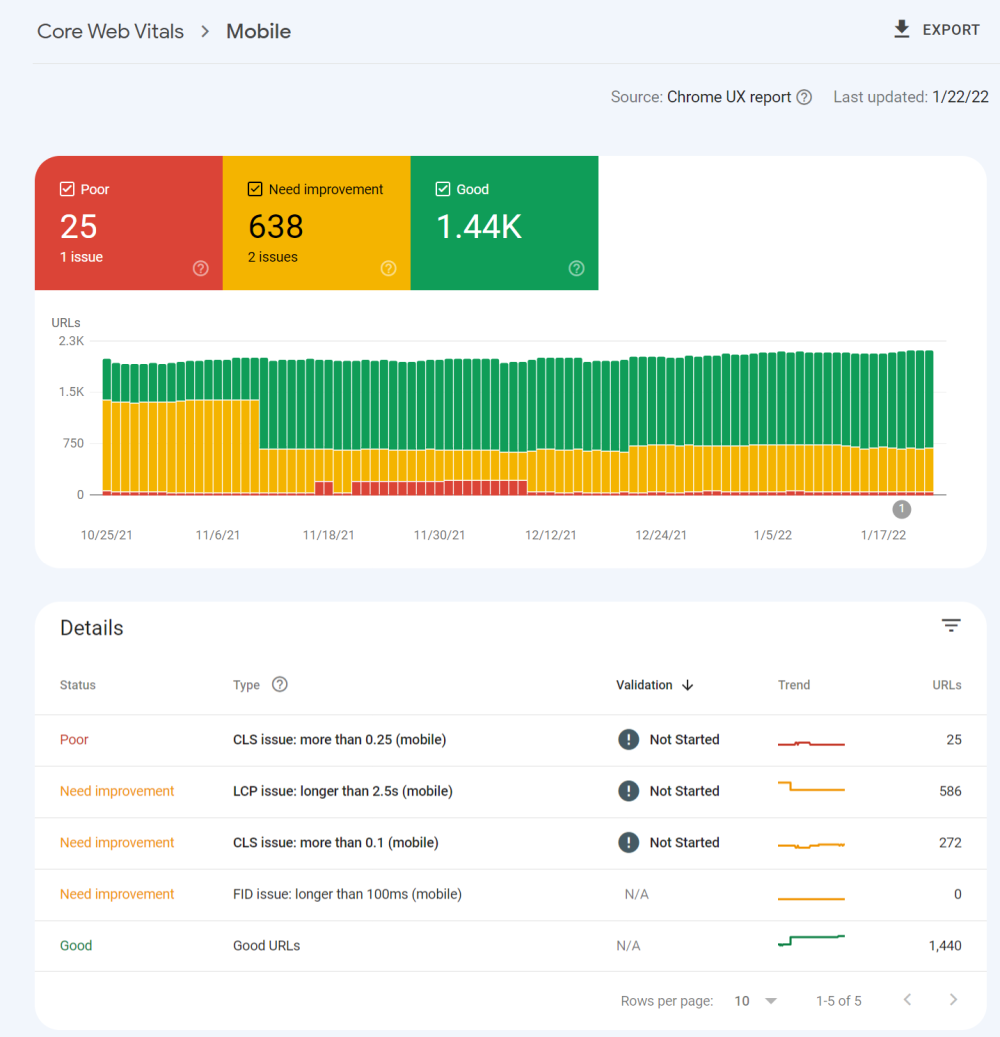
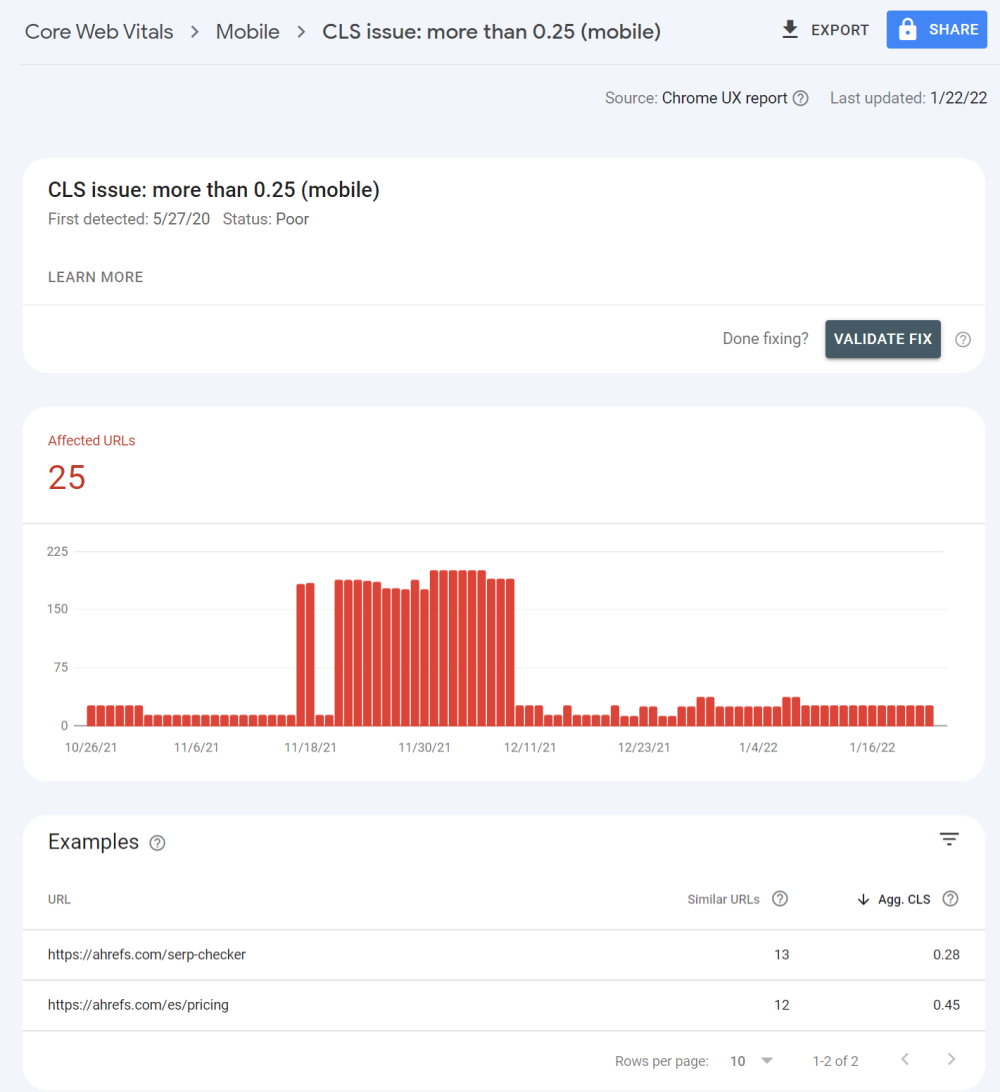
 单击 Details 中的某个问题可以看到详细的有问题的页面。 这种页面分组很有意义。 这是因为大多数需要改进的 Core Web Vitals 问题都是因为某一类特定的页面类型导致的。 专门优化这类页面可以有效解决同类问题。
单击 Details 中的某个问题可以看到详细的有问题的页面。 这种页面分组很有意义。 这是因为大多数需要改进的 Core Web Vitals 问题都是因为某一类特定的页面类型导致的。 专门优化这类页面可以有效解决同类问题。
 接下来让我们更详细地了解每个 Core Web Vital 以及如何进行优化。
接下来让我们更详细地了解每个 Core Web Vital 以及如何进行优化。
Largest Contentful Paint (LCP)
Largest Contentful Paint (最大内容绘制,LCP) 是在视口中加载单个最大可见元素所需的时间。

最大的元素通常是页面 banner 图像或 <h1> 标签。但它也可能是以下任何一个:
· <img> 元素
· <svg> 元素
· <video> 元素内的图像
· 使用 url() 函数加载的元素背景图像
· 文本块
如何查看 LCP 元素
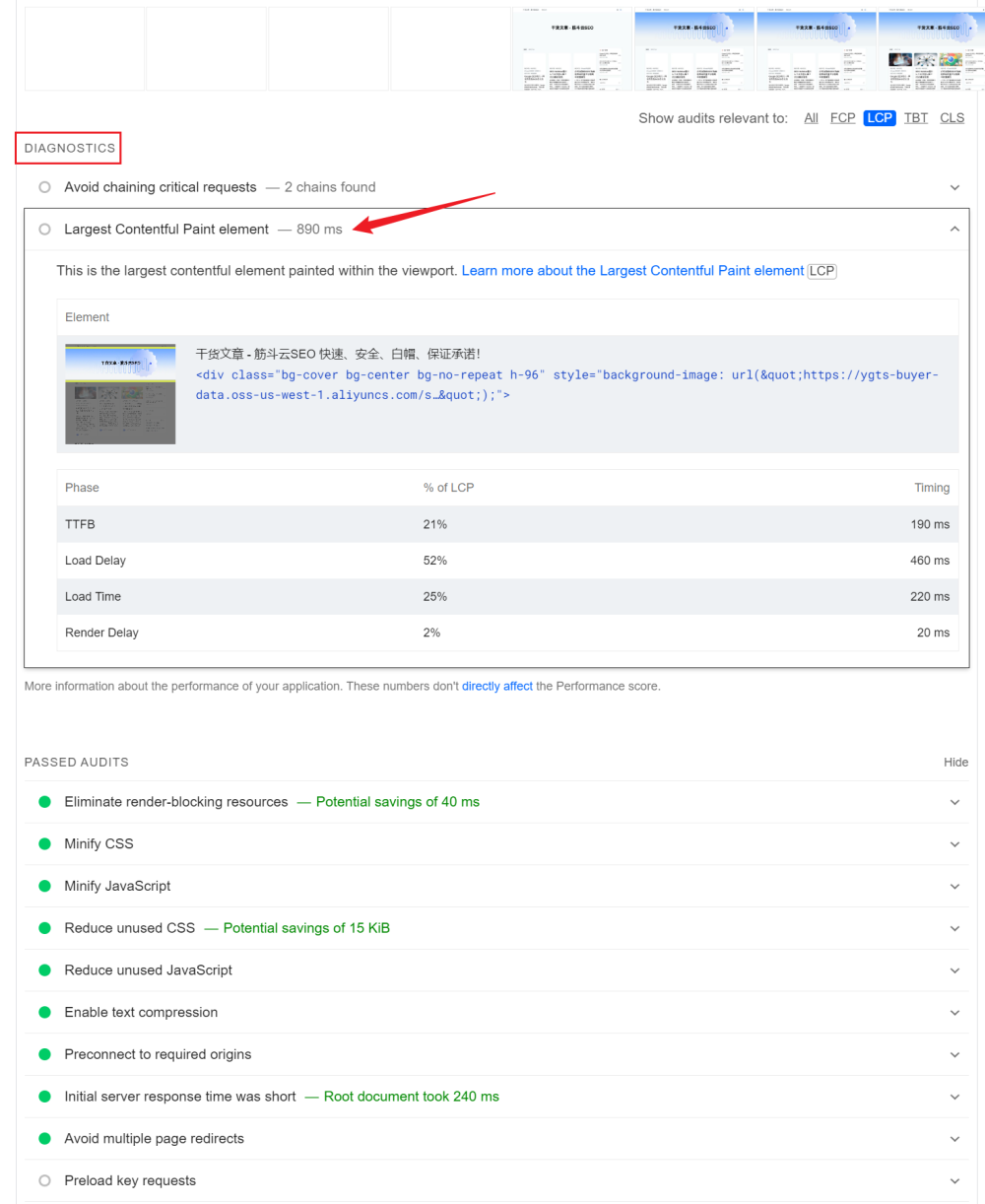
在PageSpeed Insights中,LCP 元素将在“DIAGNOSTICS”部分中指定。另请注意,有一个用于选择 LCP 的选项卡,该选项卡仅显示与 LCP 相关的问题。

Cumulative Layout Shift (CLS)
Cumulative Layout Shift(累积布局位移,CLS) 衡量页面加载时的视觉稳定性。它通过检测页面元素的大小和移动距离来实现。
Google 已经更新了 CLS 的测量方式。以前 CLS 会在初始页面加载后继续测量,现在 CLS 仅检测页面加载后的 5 秒内发生布局变更最大的元素,限定了计算时间范围。

CLS 的常见原因包括:
· 页面中含有未设置尺寸的图像。
· 页面中含有未设置尺寸、嵌入内容或 iframe。
· 使用 JavaScript 向页面注入内容。
· 在页面加载后应用字体或样式(字体或 CSS 样式表加载缓慢)。
如何查看 CLS
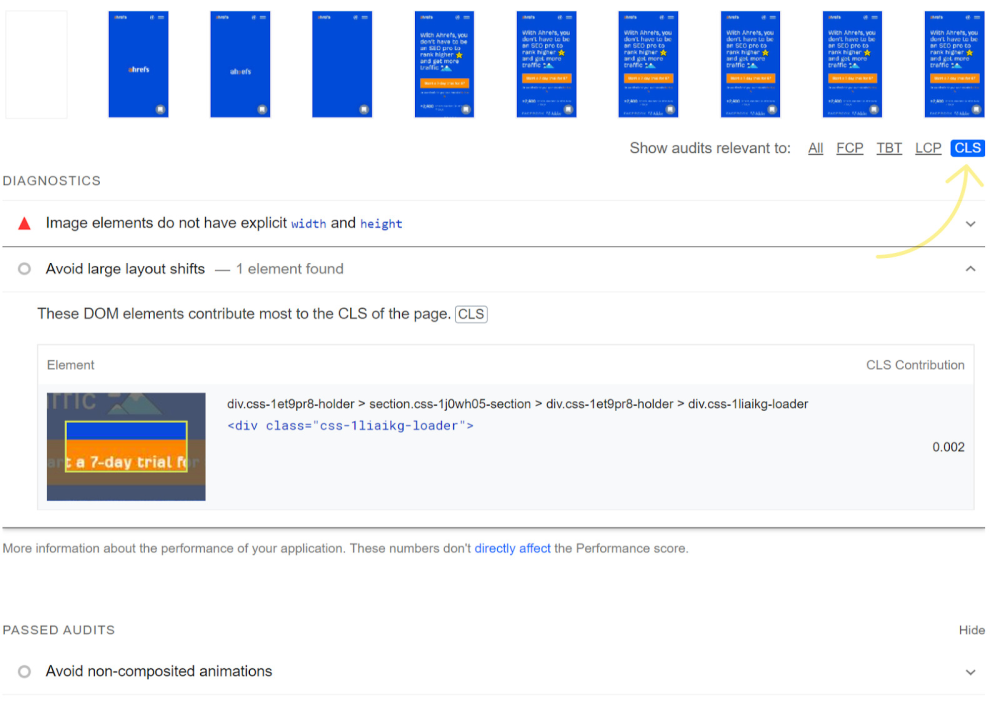
在 PageSpeed Insights 中,如果选择 CLS,则可以看到所有相关问题。这里要注意的主要一点是“Avoid large layout shifts”,这里显示的是被捕获到的页面中偏移量较大的元素。

First Input Delay (FID)
First Input Delay (首次输入延迟,FID) 是从用户首次与页面交互到页面响应的时间。它衡量的是页面的交互响应能力。
注意:FID 将于 2024 年 3 月被 Interaction to Next Paint (INP) 取代,成为核心网络关键。
交互示例:
· 单击链接或按钮
· 在空白字段中输入文本
· 选择下拉菜单
· 单击复选框
需要注意的是某些事件(例如滚动或缩放)不计算在内。

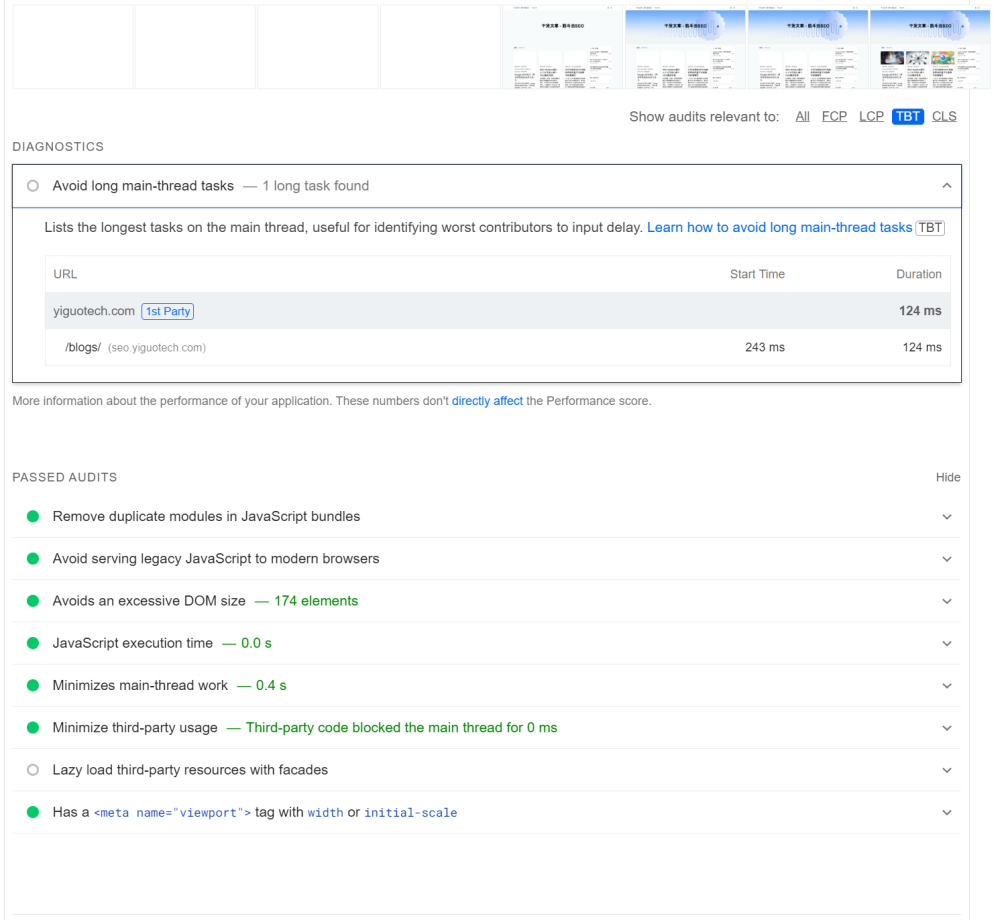
当用户尝试点击页面上某些内容,但页面上没有任何反应时可能会让用户体验较差。但并非所有用户都会与页面交互,因此该页面可能没有 FID 值。这也是为什么PageSpeed Insights没有测量 FID,因为它们不与页面交互,所以您在查看此类问题的时候可能需要在 PageSpeed Insights 测试结果中查看总阻塞时间(TBT)。在 PageSpeed Insights 中,您可以使用 TBT 选项卡查看相关问题。

是什么原因导致延迟?
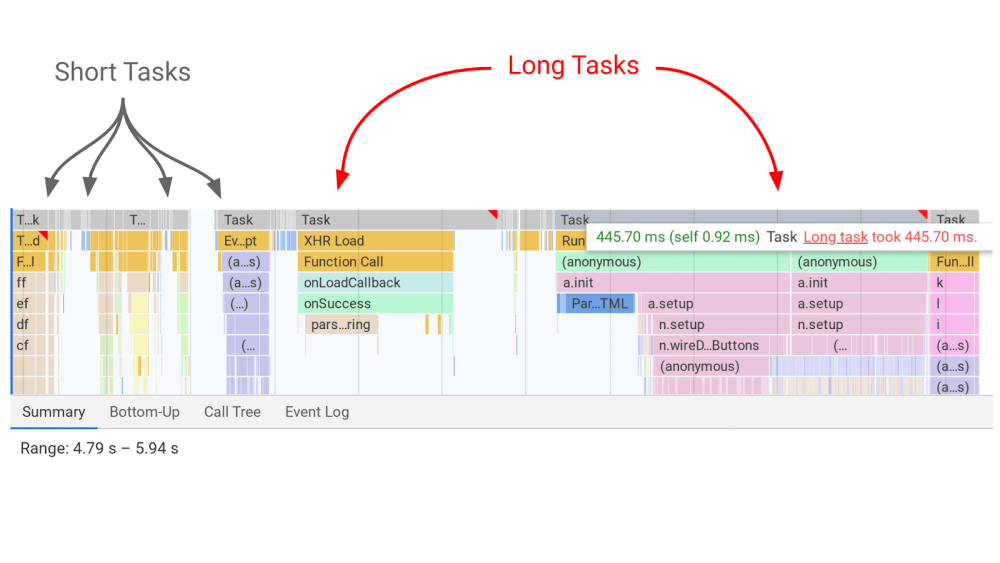
其实主要是由于 JavaScript 争夺主线程导致的。浏览器内核只有一个主线程,JavaScript 如果同时运行时会相互争夺主线程,可以把它理解为 JavaScript 必须轮流运行。

当 JavaScript 任务运行时,页面无法响应用户输入。这就是感受到的延迟。任务越长,用户经历的延迟时间就越长。任务之间的空白片段就是主线程的空闲时间,在主线程空闲时才会开始处理用户的点击或输入任务,最后响应用户的操作。
如何优化 Core Web Vitals
每个指标都将采取不同的优化,以提高站点的 Core Web Vitals。
如何优化 LCP
正如我们在 PageSpeed Insights 中看到的,PageSpeed Insights 中存在很多与 LCP 相关的问题。这使得 LCP 成为最难改进的指标,尤其是在性能较差的移动端。Optimize Largest Contentful Paint中介绍了更多细节。
改进 LCP 的一些方法包括:
1. 图像优化:确保图像经过适当的压缩和格式选择,以减少其文件大小。使用现代的图像格式(如 WebP)和图像压缩工具来提高加载速度。同时,通过指定图像尺寸和使用响应式图像来确保在不同屏幕上加载合适大小的图像。
2. 代码优化:减少 JavaScript 和 CSS 文件的大小,删除不必要的代码和库。确保使用异步加载和延迟执行脚本的最佳实践,以避免阻塞页面的渲染。
3. CDN 缓存:使用内容分发网络(CDN)来缓存静态资源,如图像、CSS 和 JavaScript 文件。CDN 将这些资源存储在全球各地的边缘节点上,使用户能够从最近的位置快速获取资源,减少传输延迟。
4. 延迟加载非关键资源:将非关键资源(例如广告、第三方脚本和小部件)延迟加载,使页面在首次渲染时能够快速呈现最重要的内容。这样可以减少阻塞渲染的资源数量,提高 LCP 值。
5. 浏览器缓存:通过在响应头中设置适当的缓存控制标识(如 Cache-Control 和 Expires),可以使浏览器在首次请求资源后将其保存在本地缓存中,以便以后的请求可以直接从缓存中获取。这样可以大大减少网络请求并提高页面加载速度。
如何优化 CLS
为了优化 CLS,您需要解决与图像、字体以及可能的注入内容相关的问题。Optimize Cumulative Layout Shift中提供了更详细的信息和解决方案。
改进 CLS 的一些方法包括:
1. 显式设置尺寸:为页面上的图片、视频、广告横幅等元素明确指定尺寸。通过在 HTML 或 CSS 中设置固定的宽度和高度,可以避免这些元素在加载时导致布局变动。
2. 预留空间:在页面加载过程中,使用占位符或预留空间来保持页面布局的稳定性。在加载延迟的内容之前,使用固定尺寸的占位符元素填充相应的区域,以防止布局发生大幅度的变化
3. 延迟加载内容:对于不是立即可见的内容,可以使用延迟加载技术,将其加载推迟到用户需要滚动到相应区域时才进行。这样可以避免在初始加载过程中引起布局变动。
4. 避免动态插入内容:避免在页面加载完成后动态插入内容,因为它可能会导致布局的改变。最好在页面加载之前就把所有内容都包含在内。
如何优化 FID
大多数页面都会进行 FID(First Input Delay)检查。如果您需要解决 FID 相关问题,Optimize First Input Delay中提供了更详细的信息和解决方案。
改进 FID 的一些方法包括:
1. 减少主线程阻塞:FID 是由于主线程忙于处理其他任务而无法及时响应用户输入所导致的延迟。通过优化 JavaScript 代码,减少长时间运行的任务或将其分解为较小的任务,可以减少主线程的阻塞时间,提高 FID。
2. 延迟加载非关键脚本:将不是页面加载过程中立即需要的脚本推迟加载,直到用户完成首次交互后再进行加载。这样可以确保页面响应更快,并减少 FID。
3. 优化第三方脚本和插件:第三方脚本和插件可能会对页面加载和响应速度产生负面影响。
4. 使用 Web Workers:使用 Web Workers 将一些计算密集型任务转移到后台线程中进行处理,以避免主线程的阻塞。这样,页面可以更快地响应用户的输入。
5. 优化网络请求:确保网络请求尽可能快速完成。使用 HTTP/2 或 HTTP/3 协议,压缩和缓存静态资源,以减少请求的延迟时间。同时,合并多个请求或使用数据缓存技术,以减少网络请求的数量。
最后
通过持续关注和优化 Core Web Vitals,可以提升网站的整体性能,并确保用户在访问您的网站时获得更好的体验。这将有助于提高搜索引擎排名、增加访问量和提升用户满意度,让Googlebot 来访时节省资源。不断改进 Core Web Vitals 是一个持续的过程,它将为您的网站带来长期的好处。